
2019.04.22
WEBの知識がある方におすすめ!細かく設定できるフルエディタ編集について
今回は、「WEBの知識がなくてもWEBサイトが作れる!?Rabbity-CMSの編集機能について」で簡単に紹介したフルエディタ編集機能について詳しく解説していきます。
WEBの知識をある程度持っている方は、フルエディタ編集機能で細かい設定をしてWEBサイトを自由にカスタマイズしましょう。
フルエディタ編集機能とは?
フルエディタ編集機能とは、スタイルの設定やソースの編集など、ダイレクト編集よりも高度な編集ができる編集機能です。
ダイレクト編集のように決められた範囲のみの編集ではなく、メインコンテンツ領域全体やフリーパーツ全体の内容を編集することもできるので、ページの内容の広範囲を編集したい場合に便利な機能といえます。
WEBの知識がある場合は、ソースを直接編集することでエディタの各ツールだけではできない編集が可能です。
フルエディタ編集機能の使い方
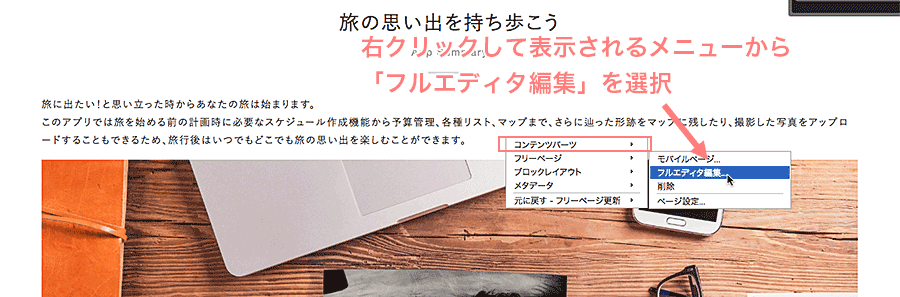
フルエディタ編集は、フリーページのメインコンテンツ領域やフリーパーツが配置された箇所などで右クリックして表示されるメニュー内の「フルエディタ編集」を選択することで操作が可能です。
また、「フルエディタ編集」と表示されない場合でもトピックスやブログなどはダイアログ内でフルエディタ編集機能が使用できます。
1.該当する箇所で右クリックして表示されるメニュー内の「フルエディタ編集」を選択します。

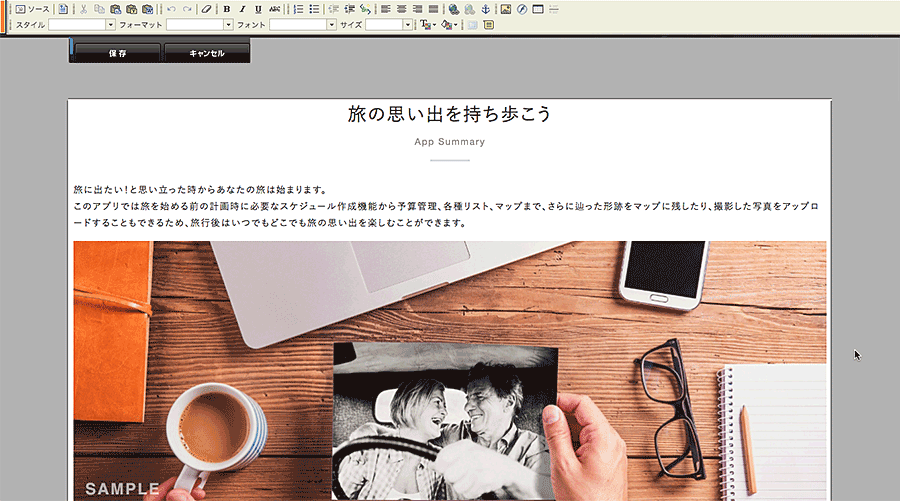
2.領域全体が編集モードに切り替わります。

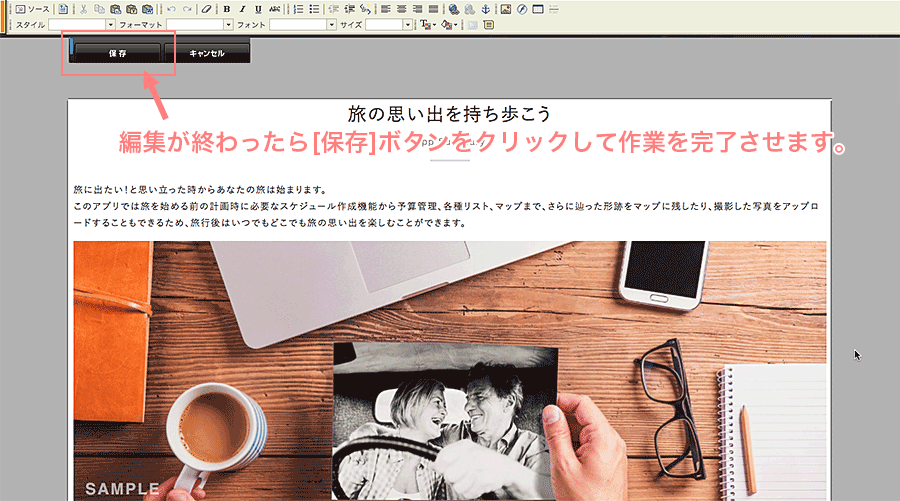
3.編集が完了したら[保存]ボタンを押して完了します。

トピックやブログでのフルエディタ編集機能の使い方
トピックの場合
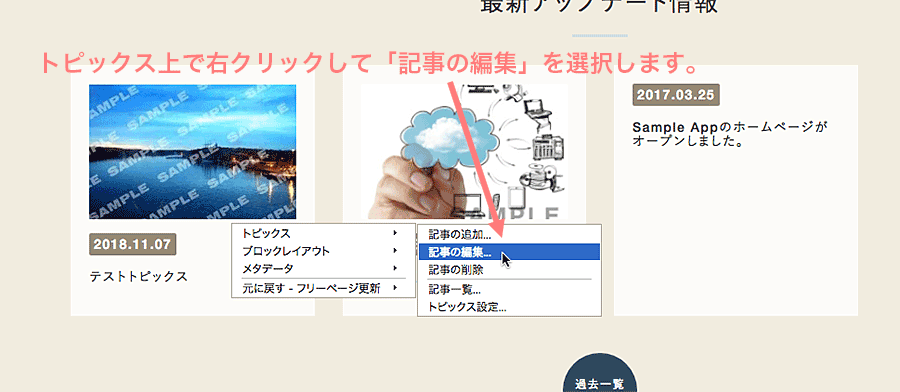
トピック一覧やトピック記事のページ上で右クリックして表示されるメニュー内の「トピックス」→「記事の編集」を選択します。

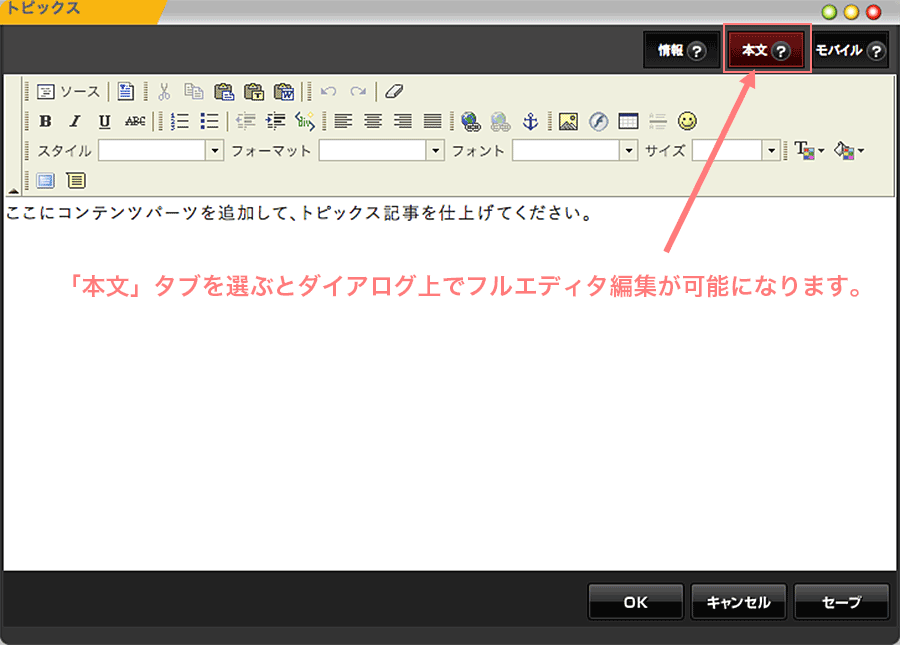
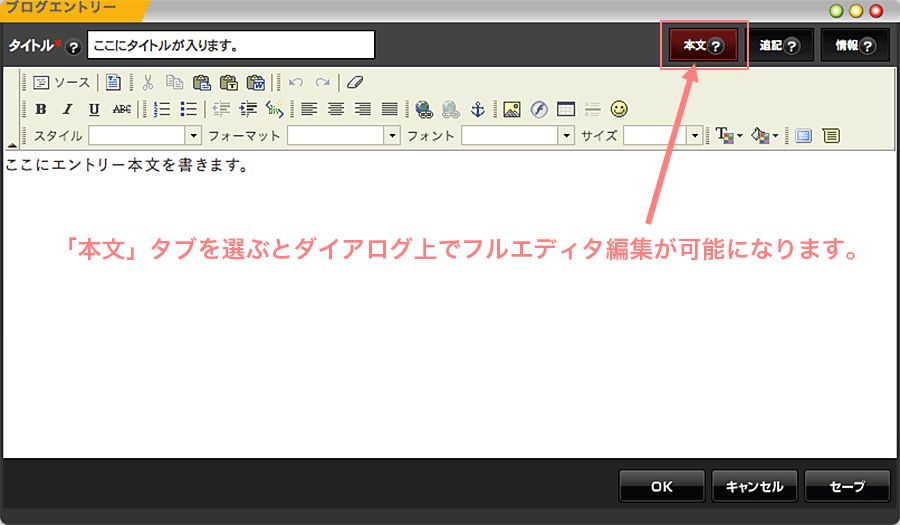
トピックスダイアログの表示後、「本文」タブを選択するとフルエディタ編集機能が付いた編集画面になります。

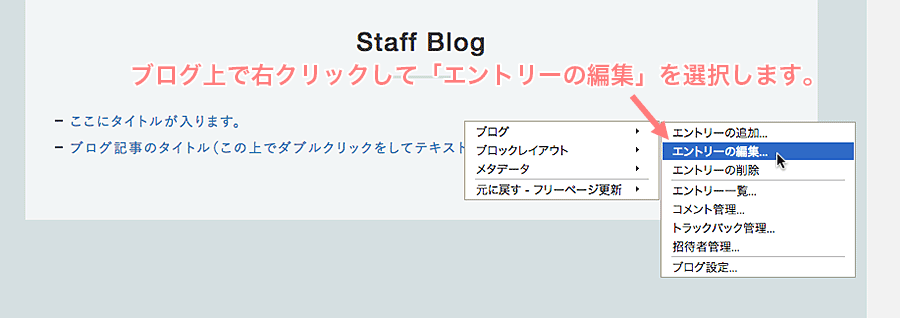
ブログの場合
ブログも同じく、ブログ一覧やブログ記事上で右クリック→「ブログ」→「エントリーの編集」を選択して、ブログダイアログの「本文」タブを選択するとフルエディタ編集機能が使用できます。


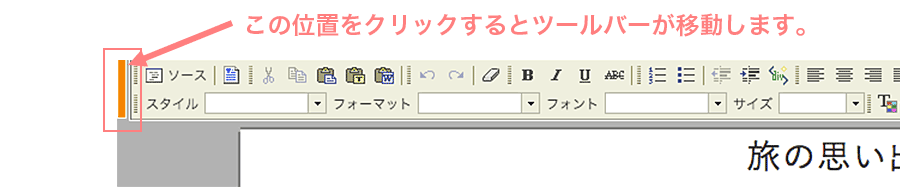
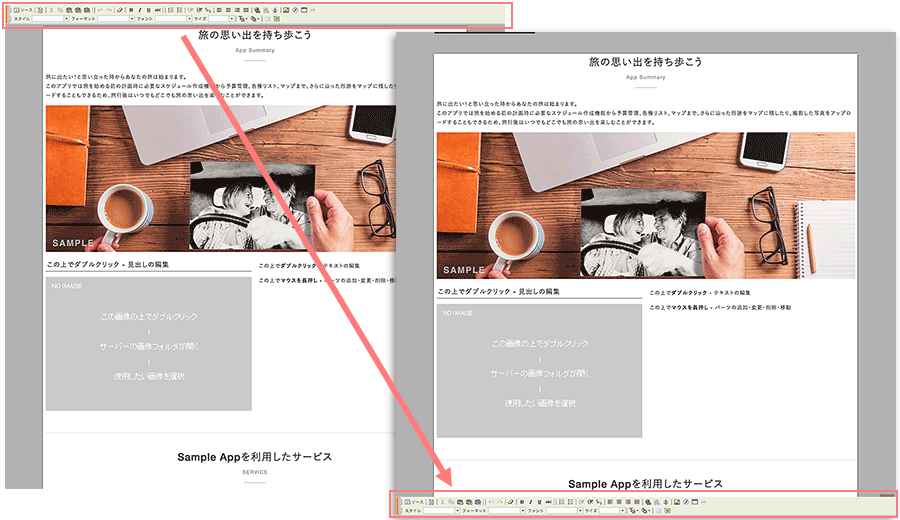
ツールバーの移動
ダイレクト編集やフルエディタ編集で使用できるエディタツールバーは、左端のオレンジ色の部分をクリックするとウィンドウの下部へ移動させることができます。
編集箇所とツールバーが重なってしまった場合に活用してみましょう。もう一度クリックすれば上部に戻ります。


フルエディタ編集機能の注意点
自由に編集できるフルエディタ編集機能ですが使用する場合は下記の点に注意してください。
レイアウトの崩れ
追加したコンテンツパーツ内のHTMLタグやクラスをフルエディタ編集機能で編集した場合、レイアウトが崩れる可能性があります。
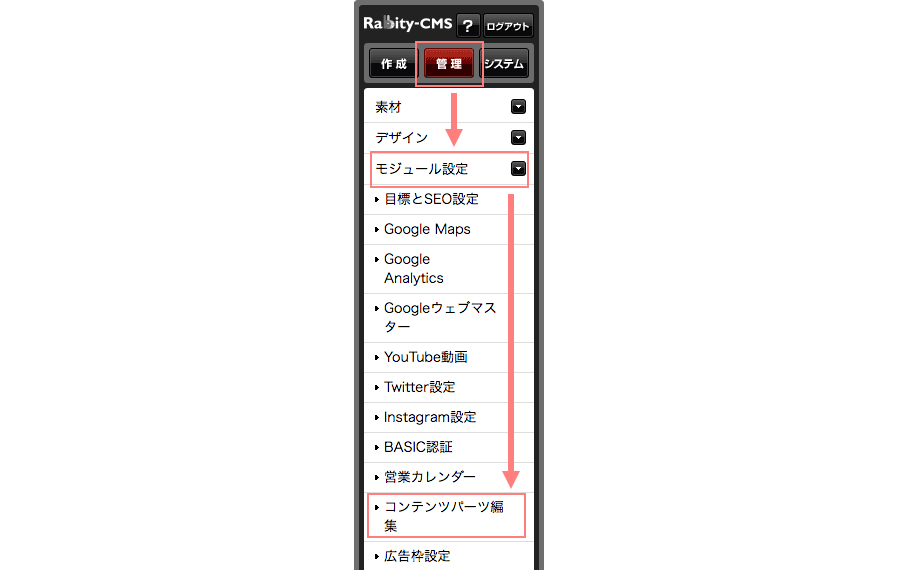
コンテンツパーツ自体のレイアウトを変更したい場合は、コントロールパネルの「管理」タブから「モジュール設定」→「コンテンツパーツ編集」を選択して編集または新規のコンテンツパーツを作成してください。

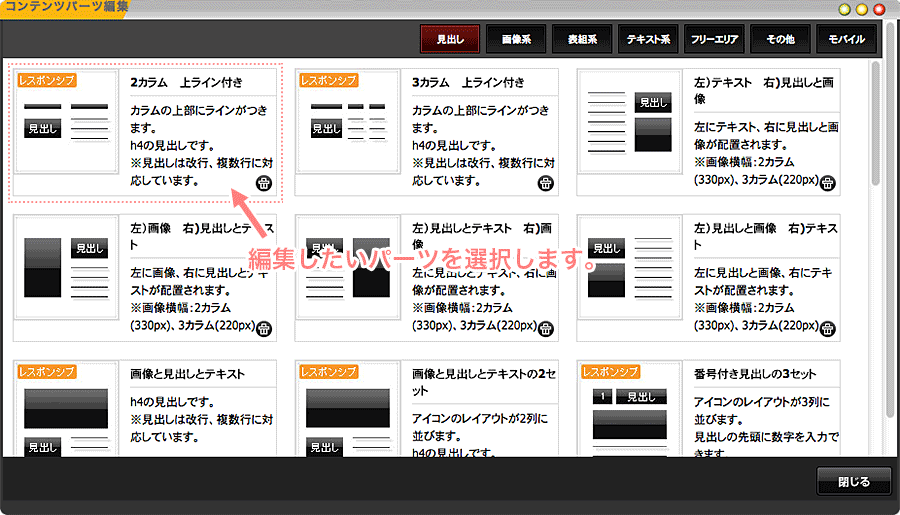
コンテンツパーツ編集ダイアログのパーツリストから編集したいパーツを選択します。

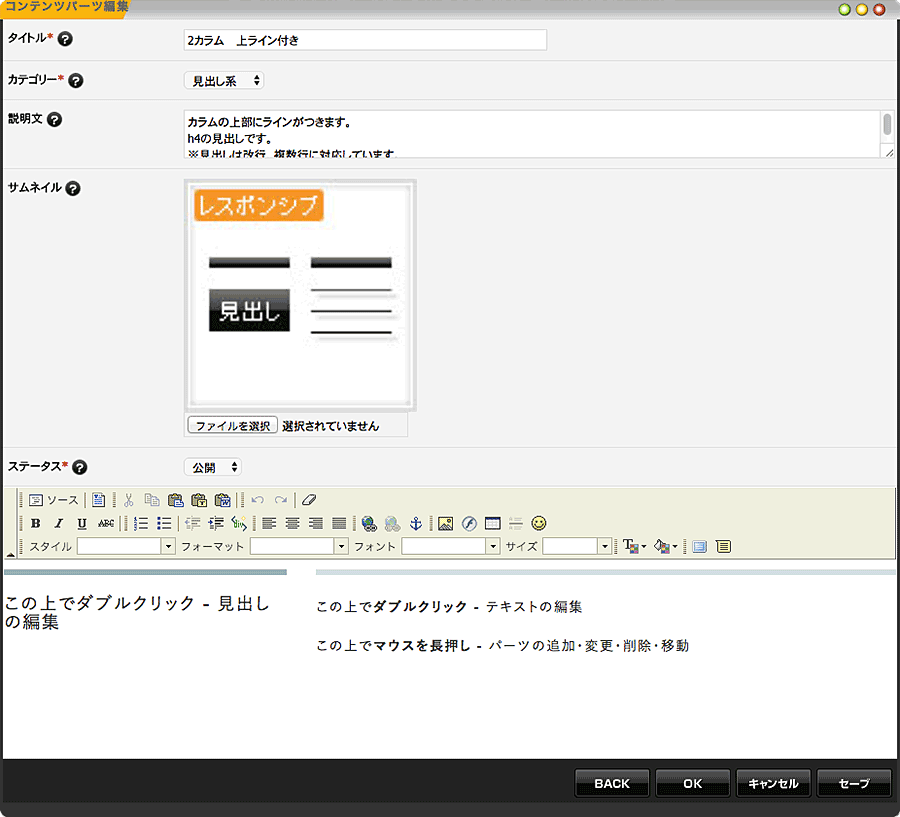
編集画面下部のエディタ領域でコンテンツパーツの編集が可能です。

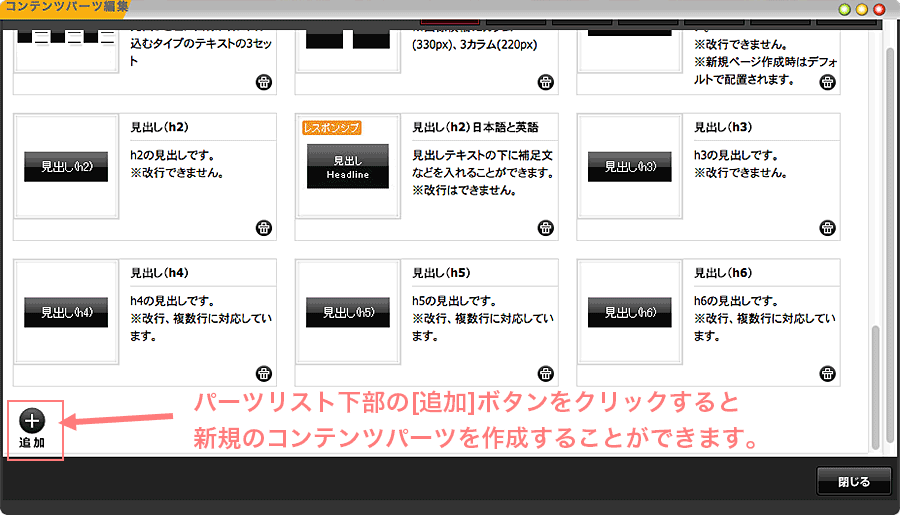
新規でコンテンツパーツを作成したい場合は、リスト下部の[追加]ボタンを押すと新規パーツの編集画面になります。

フルエディタ編集のエディタツールバーの機能解説
| 機能名 | 説明 |
|---|---|
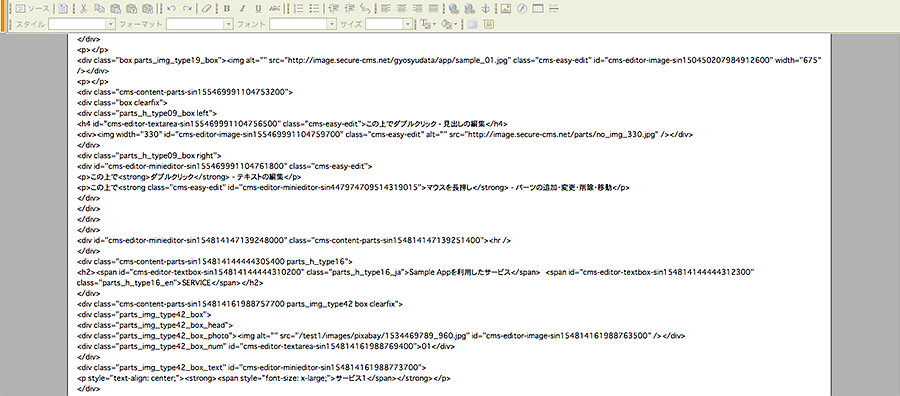
| ソース | アイコンをクリックすると内容の表示をHTML表記に切り替えます。
|
| 雛形 | あらかじめ登録された雛形の一覧を表示し、適用します。
|
| 切り取り | 選択した範囲を切り取ります。 |
| コピー | 選択した範囲をコピーします。 |
| 貼り付け | 表示されるウィンドウに入力するかコピーした内容をカーソル位置に貼り付けます。
|
| プレーンテキスト貼り付け | 表示されるウィンドウに入力するかコピーした内容の文字情報のみをカーソル位置に貼り付けます。
|
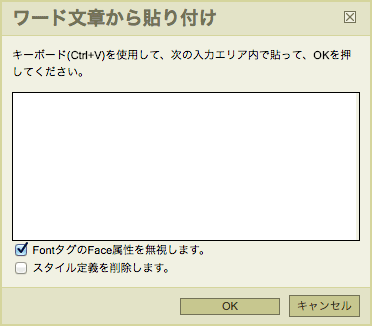
| ワード文章から貼り付け | Wordで作成した文章を表示されるウィンドウにコピー&ペーストすると、カーソル位置にその文章が貼り付きます(設定されたスタイルも引き継がれます)。
|
| 元に戻す | 直前の操作を取り消して、元に戻します。 |
| やり直し | 戻した操作をもう一度やり直します。 |
| 書式削除 | コピーしたデータ(WEBページやWordデータなど)に設定してある独自の書式(文字色など)を削除します。 |
| 太字 | 選択した文字を太字にします。 |
| 斜体 | 選択した文字を斜体にします。 |
| 下線 | 選択した文字に下線を引きます。 |
| 打ち消し線 | 選択した文字に打ち消し線を設定します。 |
| 段落番号の追加/削除 | 選択した段落を番号付きリストに変更します。
|
| 箇条書きの追加/削除 | 選択した段落を記号付きリストに変更します。
|
| インデント解除 | インデント(字下げ)を解除します。 |
| インデント | カーソルのある段落をインデント(字下げ)します。 |
| Div作成 | 選択範囲にdivタグ(HTMLタグ)を挿入します。 |
| 左揃え | 選択した段落を左揃えにします。 |
| 中央揃え | 選択した段落を中央揃えにします。 |
| 右揃え | 選択した段落を右揃えにします。 |
| 両端揃え | 選択した段落を両端揃えにします。 |
| リンク挿入/編集 | 選択した箇所にリンクを設定します。 詳しい設定方法は「テキストや画像へのリンクの設定方法」をご覧ください。 |
| リンク削除 | 選択した箇所のリンクを解除します。 |
| アンカー挿入/編集 | ページ内の任意の箇所にリンクするための目印を挿入・編集します。 詳しい設定方法は「アンカーの設定方法」をご覧ください。 |
| イメージ挿入/編集 | イメージ(画像)を挿入・編集します。 詳しい設定方法は「WEBサイトへの画像の挿入方法と詳細設定方法について」をご覧ください。 |
| Flash挿入/編集 | Flashで作成した動画を挿入・編集します。 |
| テーブル挿入/編集 | テーブル(表)を挿入・編集します。 詳しい設定方法は「WEBサイトへの表の挿入方法と編集方法について」をご覧ください。 |
| 横掛線 | 区切り線を挿入します。 |
| スタイル | 選択した範囲に、あらかじめテンプレートに登録されているスタイルを設定します。 |
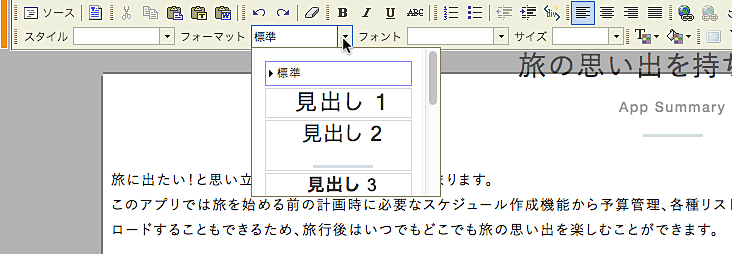
| フォーマット | 選択した範囲に、見出し1や見出し3、段落などのフォーマットを適用します。
|
| フォント | 選択した範囲に、あらかじめテンプレートに登録されているフォントを設定します。 |
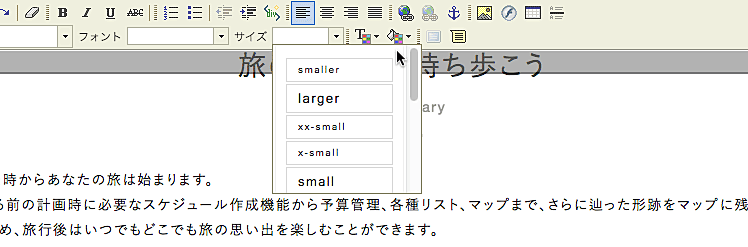
| サイズ | 文字のサイズを設定します。
|
| テキスト色 | 文字の色を設定します。 |
| 背景色 | 背景の色を設定します。 |
| 編集モードタグ | 選択した箇所にダイレクト編集などが可能になる編集モードタグを設定します。 |
| エディタサイズを最大にします | ダイアログでのフルエディタ機能使用時にエディタの表示領域を最大化します。 ※ダイアログでの編集時に有効な機能です。 |
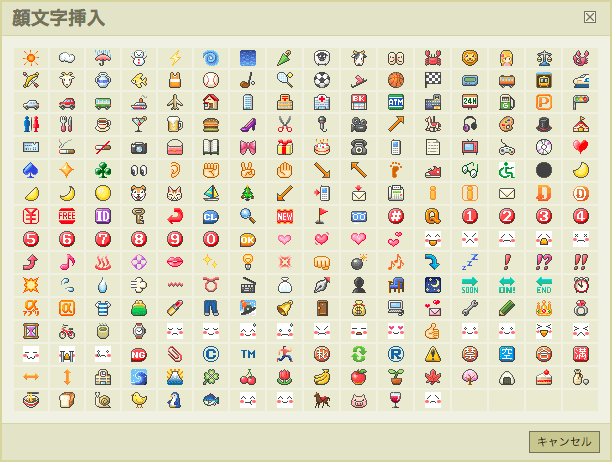
| 絵文字挿入 | カーソル位置に絵文字を挿入します。
|