
2018.11.26
画像のアップロードと管理
最終更新日:2019.12.06
画像はWEBサイトの内容を理解しやすくしたり、デザイン性を高めたりとWEBサイトには重要な存在です。
しかし、画像を多く使うと差し替えや管理が大変といった問題もあります。
Rabbity-CMSは、画像のアップロードや管理が簡単にできる機能を備えています。
本記事ではそんな画像に関する機能について解説していきます。
画像の管理は「サーバーブラウザ」機能を使用
画像やPDFなどの各種ファイルのアップロードやフォルダ管理は「サーバーブラウザ」機能を使用します。
サイトで使用する画像や各種ファイルは基本的にこのサーバーブラウザにアップロードする必要があります。
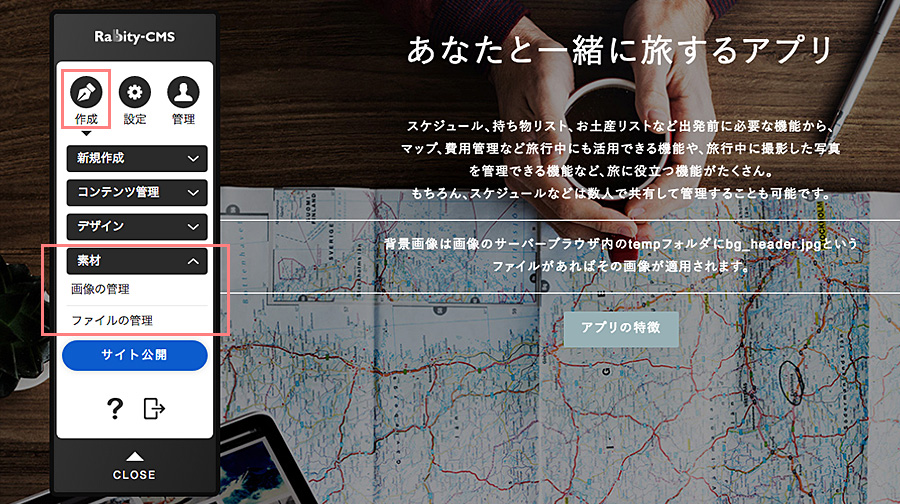
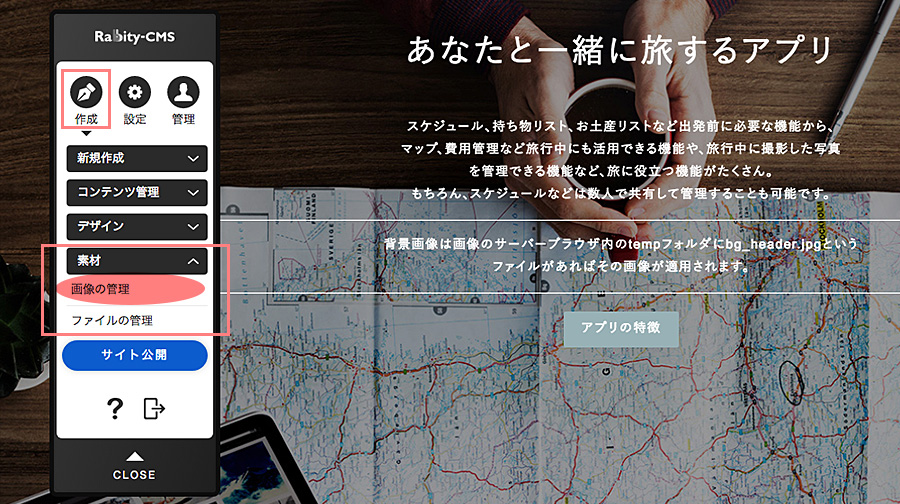
サーバーブラウザはコントロールパネルの[作成]→[素材]→[画像の管理]または[ファイルの管理]から立ち上げることができます。
※[画像の管理]と[ファイルの管理]では立ち上がるサーバーブラウザのタイプが異なります。画像のアップロードや管理は[画像の管理]メニューからサーバーブラウザを立ち上げてください。

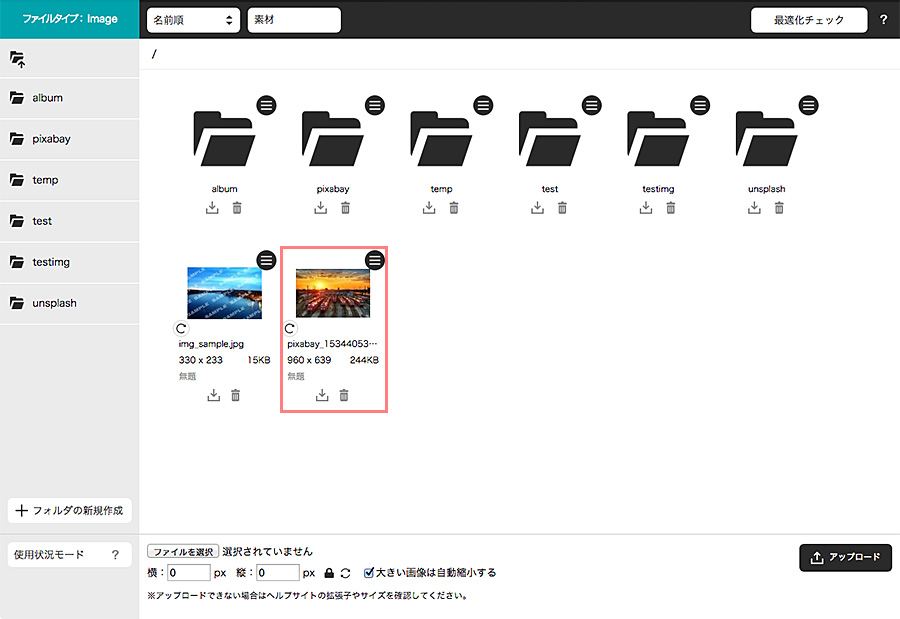
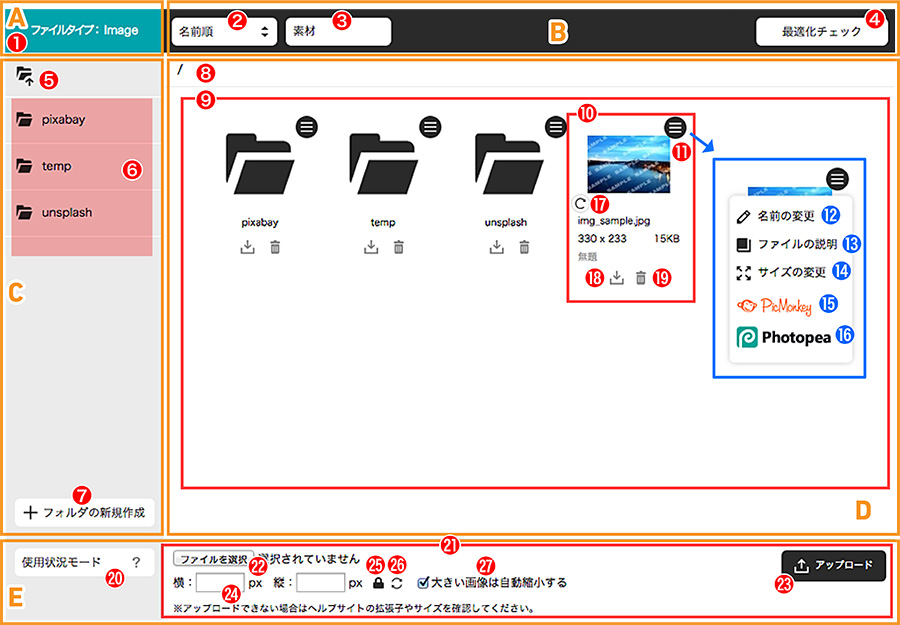
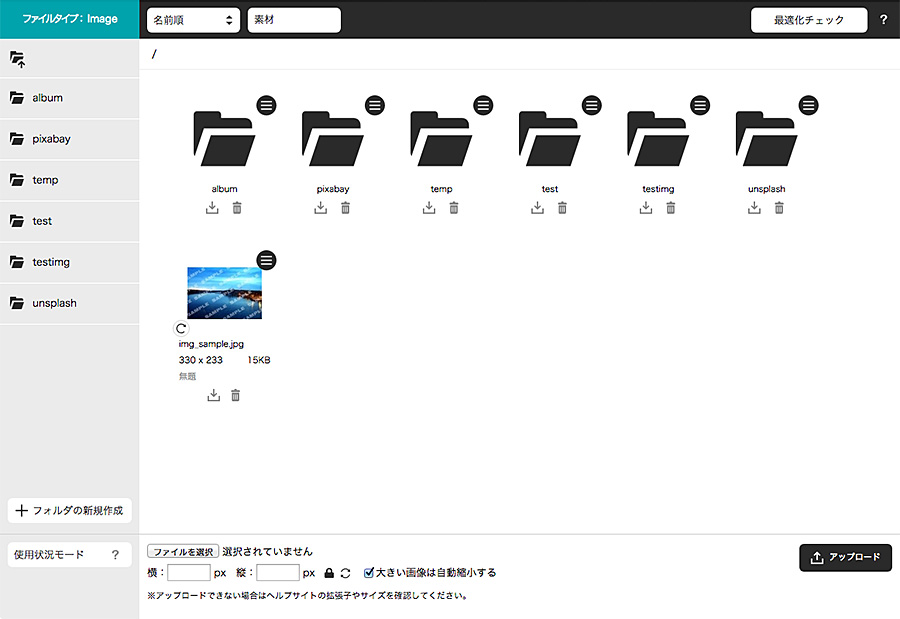
サーバーブラウザウィンドウの見方

| 番号 | 項目 | 機能 |
|---|---|---|
| A | ||
| 1 | ファイルタイプ | Image:[画像]メニューからサーバーブラウザを立ち上げる File:[ファイル]メニューからサーバーブラウザを立ち上げる |
| B | ||
| 2 | 並び替え機能 | 選択した条件で画像やファイルを並び替えます。 選択肢:名前順、日付順、サイズ順 |
| 3 | 素材サイト選択 | 画像などの素材サイトを開くことができます。 選択肢:pixabay[無料]、Unsplash[無料]、fotolia[有料] ※pixabayとUnsplashは、画像を直接ダウンロードすることができます。 |
| 4 | 最適化チェック機能 | 表示されているフォルダ内の画像(JPEG・PNG・GIF)を最適化(ロスレス圧縮)します。 |
| C | ||
| 5 | 階層表示ボタン |
クリックすると上の階層を表示します。 |
| 6 | フォルダ | 選択中のフォルダと同階層のフォルダリストを表示します。 フォルダ名をクリックすると、そのフォルダ内の画像やファイルが「画像・ファイル表示領域(9)」に表示されます。 |
| 7 | フォルダの新規作成機能 | クリックすると選択したフォルダ内にフォルダを作成します。 ※フォルダ名は必ず半角英数字(大文字不可)で作成してください。 |
| D | ||
| 8 | フォルダ階層 | 現在のフォルダ階層を表示します。 |
| 9 | 画像・ファイル表示領域 | 選択中のフォルダ内の画像やファイルの一覧を表示します。 |
| 10 | 画像・ファイルのサムネイル | 画像やファイルのサムネイルです。サムネイル画像、名称、サイズ、説明、その他機能アイコンで構成されています。 (各機能アイコンの説明は下記11〜19を参照) |
| 11 | メニューボタン |
フォルダ、画像、ファイルのメニューを開きます。 |
| 12 | 名前の変更 (11:メニュー内) |
フォルダ、画像、ファイルの名称を変更します。 ※フォルダ、画像、ファイルの名称は必ず半角英数字(大文字不可)で作成してください。 |
| 13 | ファイルの説明 (11:メニュー内) |
画像、ファイルの説明文を変更します。 ※未入力の場合はサムネイル上に「無題」と表示されます。 ※画像の説明を入力しておくと、画像使用時にalt属性としてHTMLに表示されます(alt属性:画像の代替テキスト)。 |
| 14 | サイズの変更 (11:メニュー内) |
画像やファイルのサイズを変更できます。画像のアップロードサイズを任意に変更できます(アップロード元の画像ファイルは変更されません)。 ●縦横比固定アイコン( ●縦横比解除アイコン( ●画質 |
| 15 | PicMonkey (11:メニュー内) |
無料オンライン画像編集ソフト『PicMonkey』が立ち上がり、画像を編集することができます。 ※ファイル用のサーバーブラウザには表示されません。 |
| 16 | Photopea (11:メニュー内) |
無料オンライン画像編集ソフト『Photopea』が立ち上がり、画像を編集することができます。 ※ファイル用のサーバーブラウザには表示されません。 |
| 17 | ファイルの回転ボタン |
ボタンをクリックすると画像が時計回り90度で回転します。 |
| 18 | ダウンロードボタン |
ボタンをクリックすると画像やファイル、フォルダをダウンロードします。 ※フォルダはZIP形式でダウンロードされます。 |
| 19 | 削除ボタン |
画像やファイル、フォルダを削除します。 |
| E | ||
| 20 | 使用状況モード | クリックすることで全ファイルの使用状況をアイコン( |
| 21 | アップロード機能領域 | 画像やファイルのアップロード機能を表示した領域です。 |
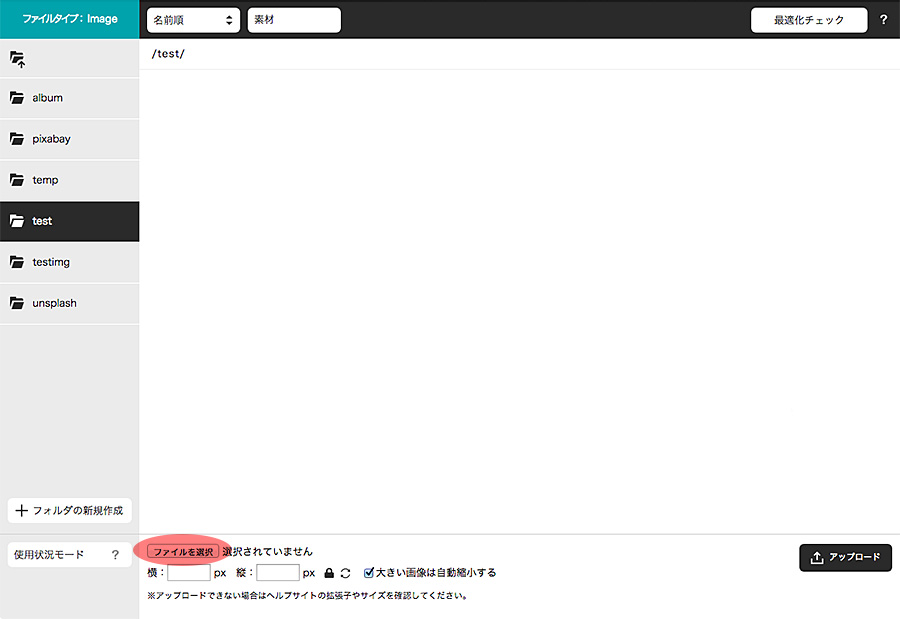
| 22 | ファイルを選択ボタン | ボタンをクリックするとアップロードしたい画像やファイルを選択できます。 |
| 23 | アップロードボタン | ボタンをクリックすると選択した画像やファイルをアップロードします。 ※アップロードサイズの変更は、ボタンを押す前に行ってください。 |
| 24 | 画像アップロードサイズ変更 (横:px 縦:px) |
画像のアップロードサイズを変更できます。 ※ファイル用のサーバーブラウザには表示されません。 |
| 25 | 縦横比設定ボタン |
画像アップロードサイズの変更時、縦横比を固定することがきます。 ボタンをクリックすることで縦横比の固定( ※ファイル用のサーバーブラウザには表示されません。 |
| 26 | 画像サイズを戻すボタン |
ボタンをクリックすることで画像サイズをオリジナルのサイズに戻すことができます。変更したサイズを戻したい時に使用してください。 ※ファイル用のサーバーブラウザには表示されません。 |
| 27 | 「大きい画像は自動縮小する」機能 | 画像アップロードサイズを自動で縮小する機能です。 チェックを入れると、元画像の縦横どちらかのサイズが1280pxを超える場合に縦横比を固定したまま1280px以内に自動縮小されます。 ※ファイル用のサーバーブラウザには表示されません。 |
画像のアップロード方法
1.コントロールパネルの[作成]→[素材]→[画像の管理]をクリックし、サーバーブラウザを立ち上げます。


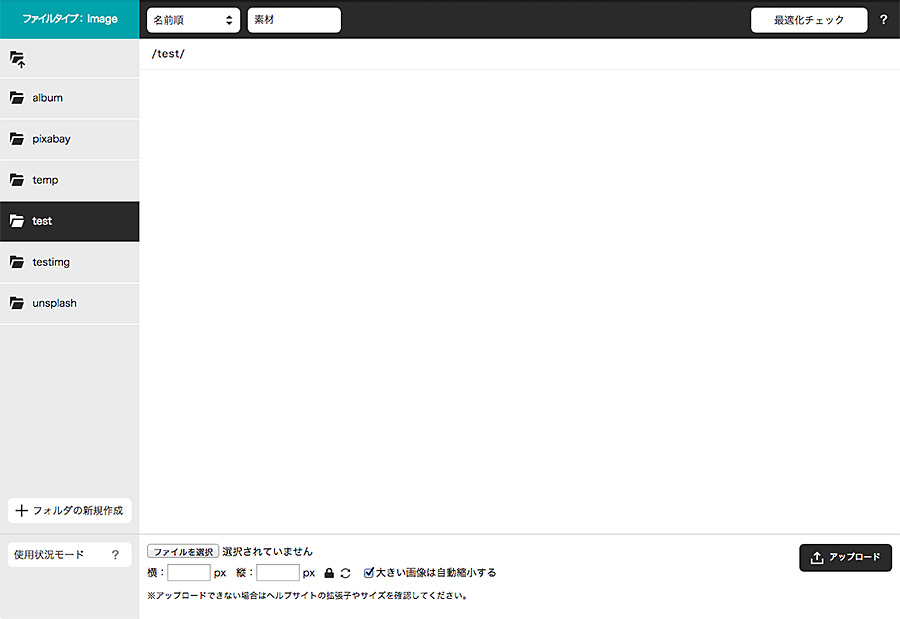
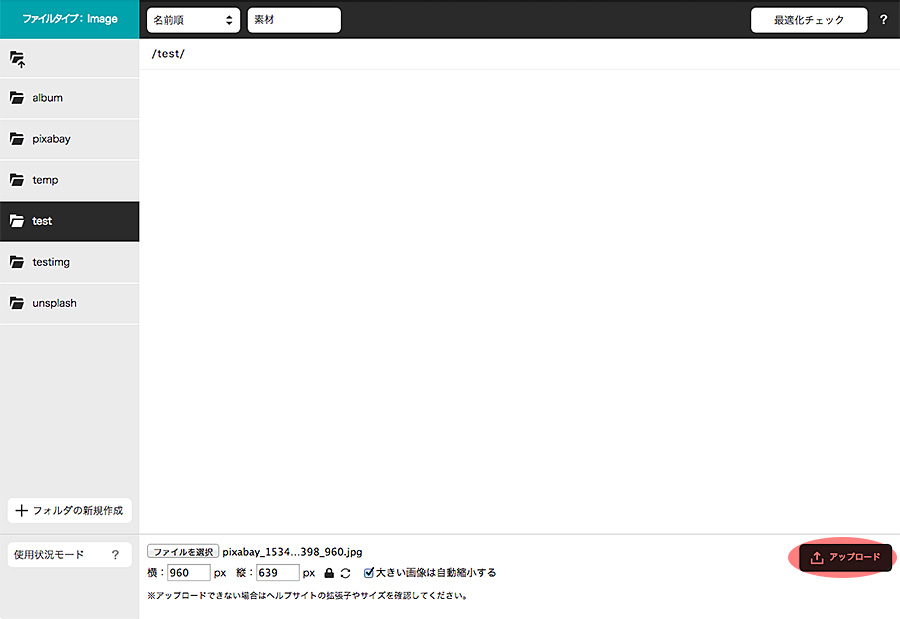
2.画像をアップロードしたいフォルダを選択します。

3.アップロード機能領域の[ファイルを選択]ボタンをクリックし、PCからアップロードしたい画像を選択して[開く]ボタンを押します。


4.[アップロード]ボタンを押して画像をアップロードします。

※サイズ変更が必要な場合は[アップロード]ボタンを押す前に行ってください。
※画像をオリジナルのサイズでアップロードしたい場合は、サイズ変更欄は未入力の状態、「大きい画像は自動縮小する」機能のチェックを外してください。
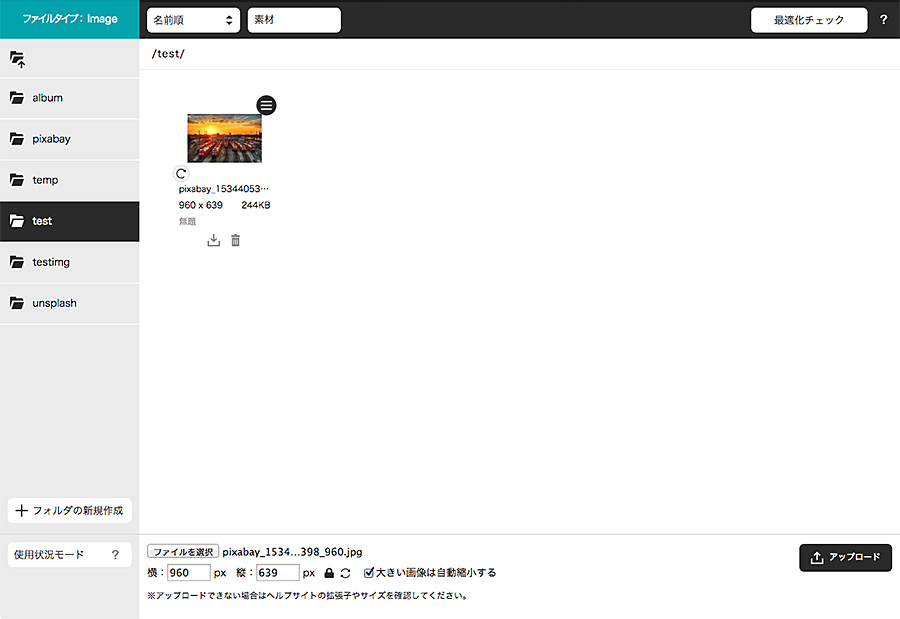
5.アップロードが完了すると「画像・ファイル表示領域」に画像のサムネイルが表示されます。

その他の画像のアップロード方法
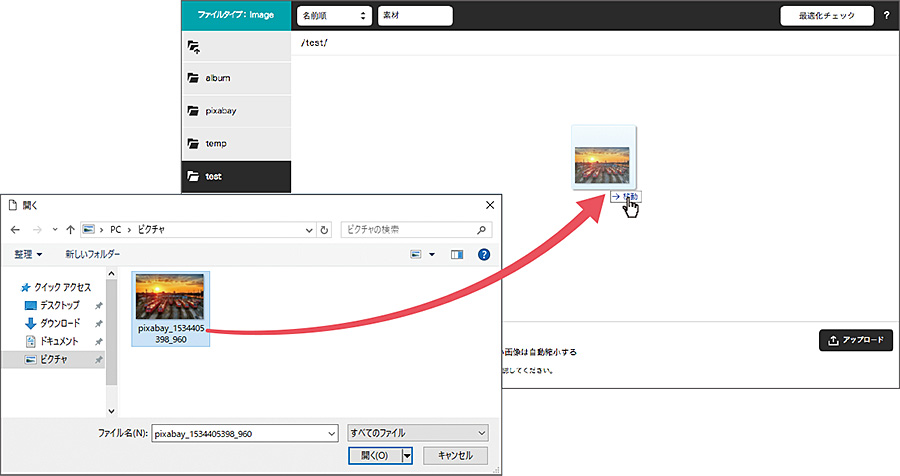
PCのフォルダ(ローカルフォルダ)からサーバーブラウザへ画像をドラッグ&ドロップすることで簡単にアップロードすることができます。また、複数の画像を一度にアップすることも可能です。
※アップロード前に「大きい画像は自動縮小する」機能をチェック状態にすることでアップロード画像すべてが自動縮小されます。チェックを外すとすべてオリジナルサイズでアップロードされます。
※ドラッグ&ドロップ操作での画像のアップロードは、一部のブラウザには対応していませんので予めご了承ください。

画像の管理方法
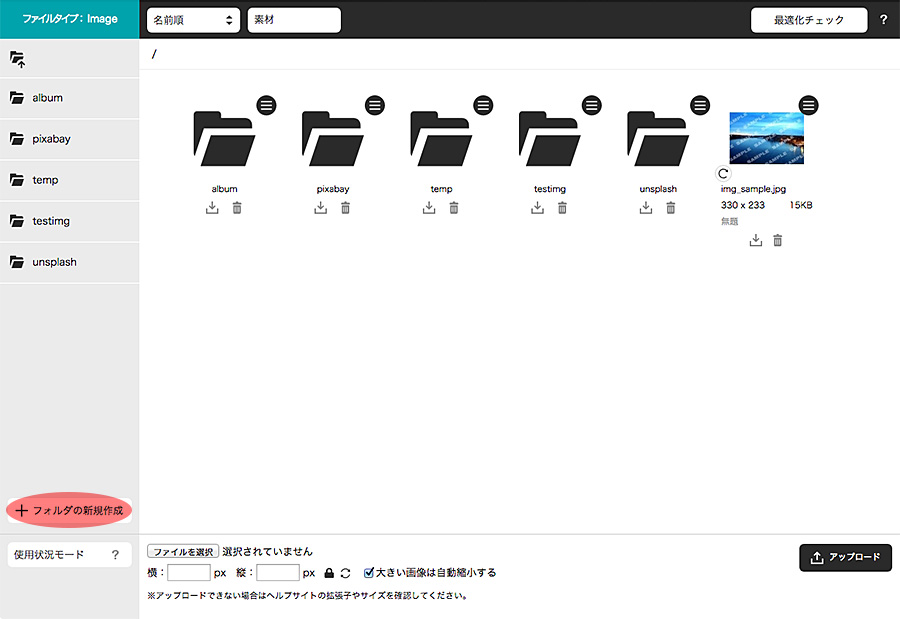
フォルダの新規作成
フォルダを作成したい階層を表示し、[フォルダの新規作成]ボタンをクリックすることで新規フォルダを作成することができます。
※フォルダ名は必ず半角英数字(大文字不可)で作成してください。
1.新規フォルダを追加したい階層を選び、[フォルダの新規作成]ボタンを押します。

2.フォルダ名を入力して[OK]ボタンを押します。

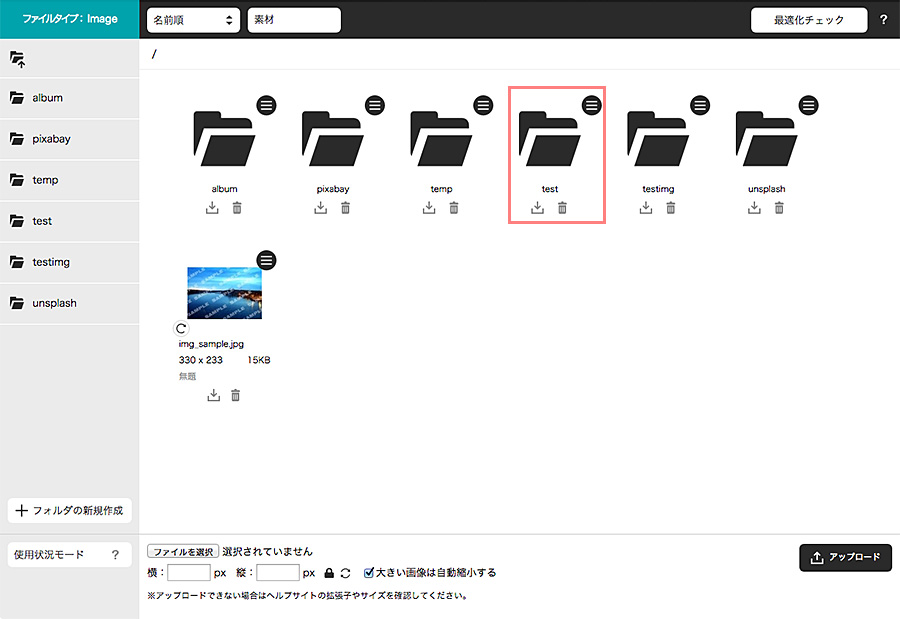
3.任意の階層にフォルダが作成されます。

画像・ファイルの移動
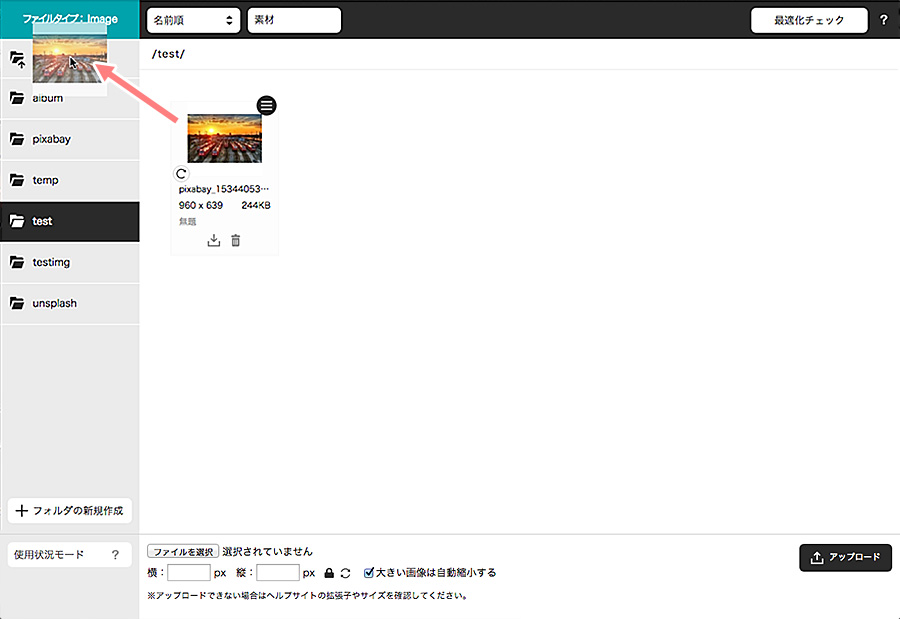
画像やファイルはドラッグ&ドロップ操作で別のフォルダに移動することができます。
※フォルダを移動することはできません。
※使用中の画像やフォルダを移動した場合、リンク切れが発生しますのでご注意ください。
1.移動したい画像を選択します。

2.画像を任意のフォルダにドラッグ&ドロップします。

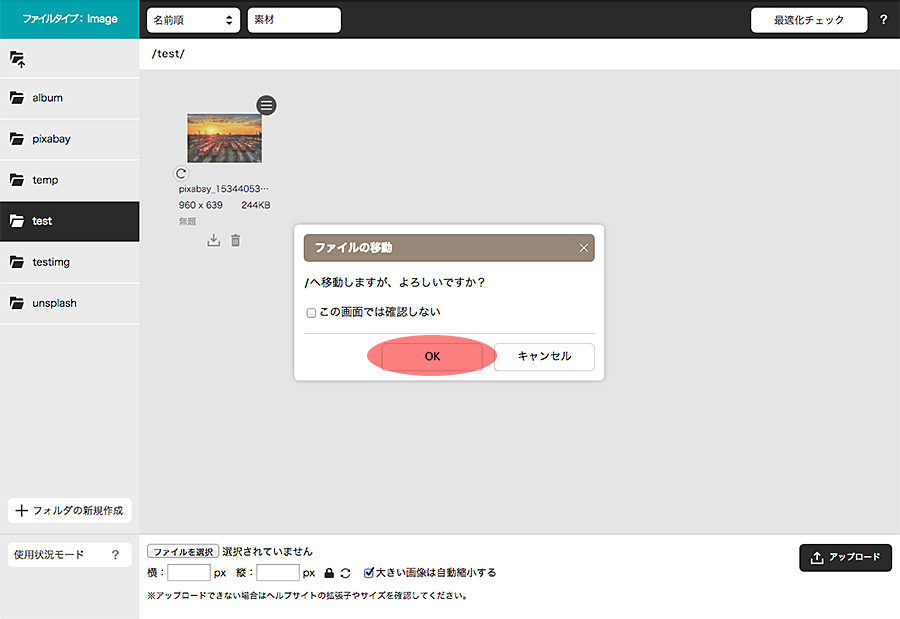
3.「ファイルの移動」ダイアログが表示されるので確認して[OK]ボタンを押します。

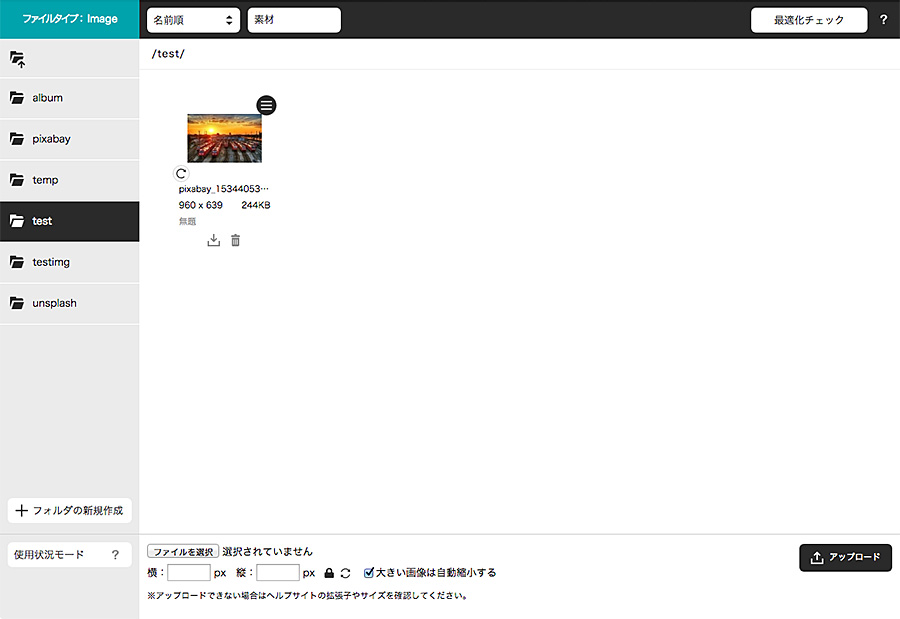
4.任意のフォルダに画像が移動します。