
2018.11.20
新規フリーページの作り方([ページリスト]メニューからの作成方法)
最終更新日:2019.10.25
「新規フリーページの作り方([ページを作る]メニューからの作成方法)」に続き、本記事では、作成メニューの「ページリスト」からの新規フリーページの作り方について解説します。
「ページリスト」からの作成は、リスト(ツリー)を見ながら、ページの階層を選んで新規フリーページを作成したい時に向いている方法です。
※[ページを作る]メニューからの作り方は、「新規フリーページの作り方([ページを作る]メニューからの作成方法)」をご覧ください。
1.コントロールパネルの[作成]→[コンテンツ管理]→[ページリスト]をクリックします。
![コントロールパネルの[作成]→[コンテンツ管理]→[ページリスト]をクリックする](../../../../images/blog/blog002/rabbity-cms_blog_002-01.jpg)
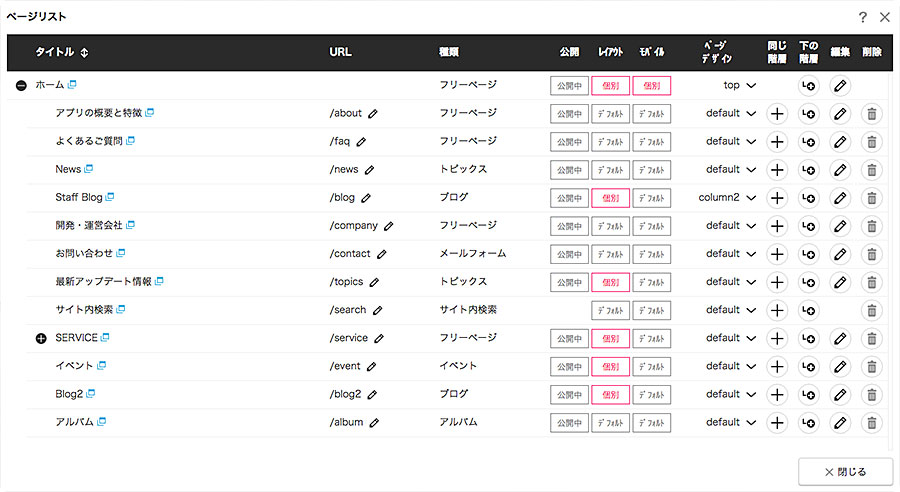
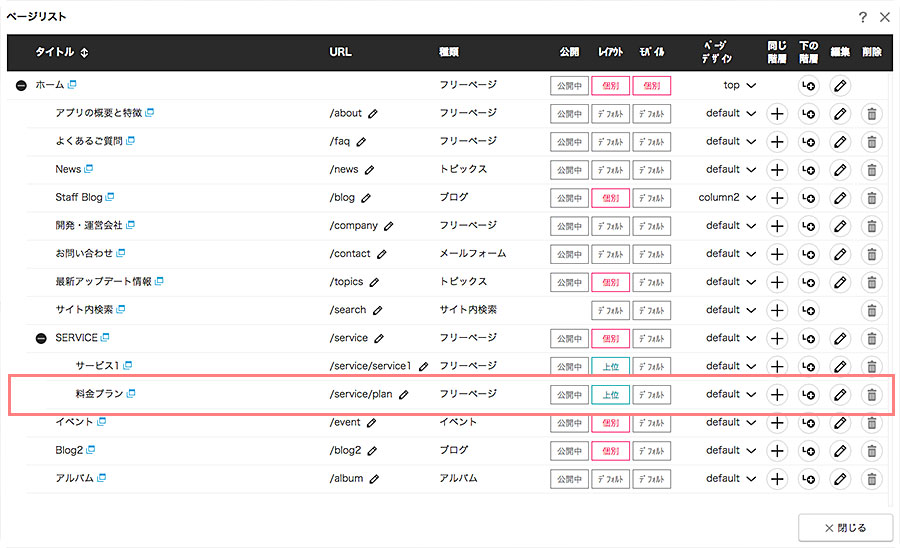
2.「ページリストダイアログ」が表示されます。

| 項目 | 説明 | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| タイトル | 各ページのタイトルがツリー状に表示されます。 ページの下に階層がある場合は、タイトルの前に[+]ボタンが付きます。[+]ボタンをクリックすると下の階層が展開されます。[-]ボタンをクリックすると階層は折りたたまれ、[+]ボタンに戻ります。 | |||||||||||||||||||||
| URL | 各ページのURLです。 URLの変更 | |||||||||||||||||||||
| 種類 | 「フリーページ」「ブログ」「トピックス」など、コンテンツの種類が表示されます。 | |||||||||||||||||||||
| 公開 | 各ページのステータス(公開中・非公開・編集中)が表示されます。 アイコンの表示がないページや一部のページでは常に公開状態となり、ステータスの選択ができません。 | |||||||||||||||||||||
| レイアウト | ブロックレイアウトのレイアウト設定が表示されます(「デフォルト」or「個別」or「上位」)。 アイコンをクリックするとそのページのレイアウト設定に切り替わります。 | |||||||||||||||||||||
| モバイル | モバイルレイアウトのレイアウト設定が表示されます(「デフォルト」or「個別」or「上位」)。 アイコンをクリックするとそのページのモバイルレイアウト設定に切り替わります。 | |||||||||||||||||||||
| ページデザイン | 各ページで使用しているページデザインのテンプレートが表示されます。 下矢印アイコンをクリックするとページデザインを変更することができます。 | |||||||||||||||||||||
| 各種ボタン |
|
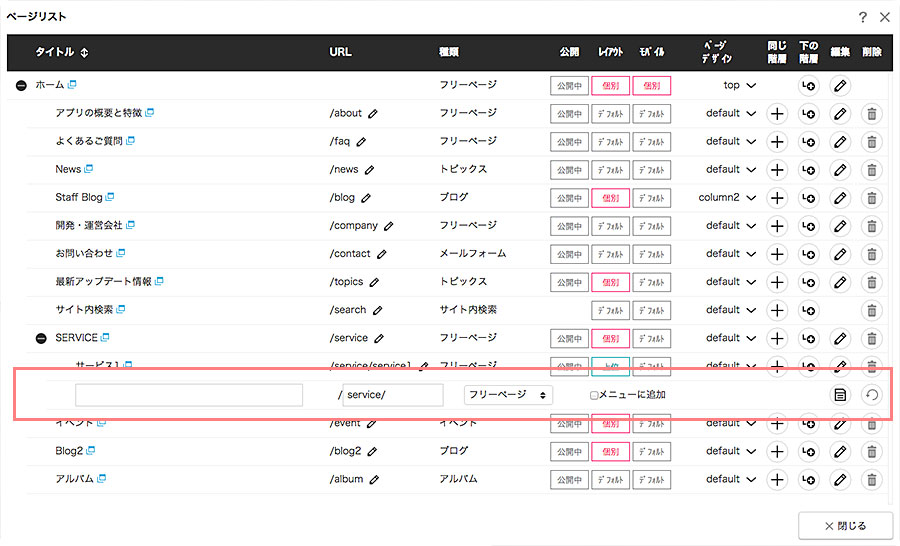
3.ページリストダイアログの[追加]ボタンから新規フリーページを作成します。
本記事では[下の階層に追加]ボタン(![]() )を使用して、任意のページの下層に新規フリーページを作成することとします。
)を使用して、任意のページの下層に新規フリーページを作成することとします。
任意のタイトル(ページ、ここでは「SERVICE」)の右にある[下の階層に追加]ボタン(![[下の階層に追加]ボタン](../../../../images/blog/blogcommon/addchild_icon.png) )をクリックします。
)をクリックします。
![[下の階層に追加]ボタンをクリック](../../../../images/blog/blog002/rabbity-cms_blog_002-03.jpg)
タイトル、URL、種類(新規フリーページの場合「フリーページ」を選択)を設定します。

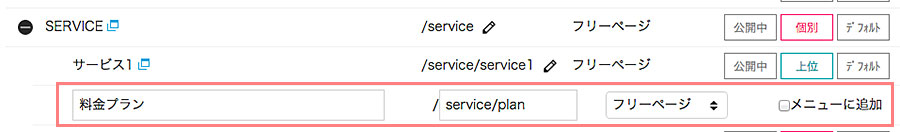
例として下記のように入力します。

[保存]ボタン( )をクリックするとリストに新規ページが作成されます。
)をクリックするとリストに新規ページが作成されます。
![[保存]ボタンをクリックする](../../../../images/blog/blog002/rabbity-cms_blog_002-06.jpg)

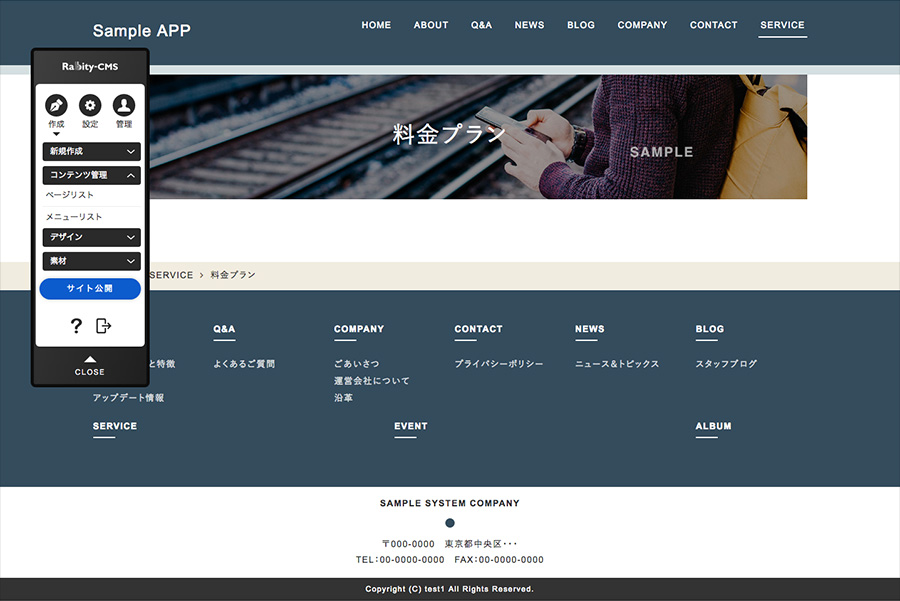
4.タイトル横の[ページ表示]ボタンを押すと作成したページを表示することができます。
![タイトル横の[ページ表示]ボタンを押す](../../../../images/blog/blog002/rabbity-cms_blog_002-08.jpg)
タイトル横の[ページ表示]ボタンを押すことでページを表示することができます。

5.作成したページで「コンテンツパーツ」の追加やテキストの変更などの作業を行い、任意のページに仕上げていきます。
※上部メインメニューに表示されない下層ページを新規で作成した場合は、必ず親ページに下層ページへ飛ぶためのリンクを設定しましょう。
